Rails7 でデータの削除時に confirm が出ない
Ruby on Rails 7 で、アプリケーションを scaffold で作成中です。
そこで、データの削除時に confirmのメッセージが出ない事象に遭遇しました。
Rails 7 になってから、turbo が動くようになったことが原因のようです。
以前、button_to でも以下のように「削除時の確認メッセージが出ない」で遭遇していたのですが、今回は link_to で発生していたのに気が付きました。
link_to では、「Show」のページが表示されるだけだったので、そんな動作なのかと勝手に理解していましたが、ソースを見ても method: :delete を指定しており変だと思っていました。
turbo への対応として、以前 form ではオフにすることもしました。
今回 confirm のメッセージが出るように link_to に対応したのと、直ぐに忘れてしまうので button_to も併せて対応を記録しておこうと思います。
- 発生した環境
- button_to
- 修正前
- erb ソース
- 生成された html
- 修正後
- erb ソース
- 生成された html
- 修正前
- link_to
- 修正前
- erb ソース
- 生成された html
- 修正後
- erb ソース
- 生成された html
- 修正前
続きを読む
Ruby on Railsを勉強中に遭遇した問題(5)
前回の「Ruby on Railsを勉強中に遭遇した問題(4)」の続きになります。
テキストとして使用している「Ruby on Rails 6 超入門」の、第5章「その他に覚えておきたい機能」の「ActionTextで超ミニブログを作ろう!」で遭遇したものです。
また、新しくアプリケーションを作成してトライしたため、今までの経験を踏まえた最初の環境設定からの作業もまとめてみました。
ただし、React で行った Webpacker関連は行いません。
![Ruby on Rails 6 超入門 [ 掌田津耶乃 ] Ruby on Rails 6 超入門 [ 掌田津耶乃 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/9068/9784798059068.jpg?_ex=128x128)
- 価格: 3520 円
- 楽天で詳細を見る
テキストに従ってやっていくと、テキストには書かれていない問題にいろいろ遭遇しました。
ここでは、遭遇した問題について、内容と対応を記録したいと思います。
- アプリケーションの作成と環境設定
- rails new
- Gemfile の編集
- assets scss
- devise
- kaminari
- bundle install
- Action Text のインストール
- SQLite3 のインストール
- ActionTextアプリの実行
- Error::EACCES in Bloggenres#index
- ブログ記事が投稿されない
続きを読む
Ruby on Railsを勉強中に遭遇した問題(4)
前回の「Ruby on Railsを勉強中に遭遇した問題(3)」の続きになります。
テキストとして使用している「Ruby on Rails 6 超入門」の、第5章「その他に覚えておきたい機能」の「Reactとの連携」以降で遭遇したものです。
ただ、「Reactとの連携」については Rails 7 で大きく変わっているため、テキストと同じようなことを別の方法で試しています。
![Ruby on Rails 6 超入門 [ 掌田津耶乃 ] Ruby on Rails 6 超入門 [ 掌田津耶乃 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/9068/9784798059068.jpg?_ex=128x128)
- 価格: 3520 円
- 楽天で詳細を見る
テキストに従ってやっていくと、テキストには書かれていない問題にいろいろ遭遇しました。
ここでは、遭遇した問題について、内容と対応を記録したいと思います。
- Reactとの連携
- Yahoo!ニュース・ヘッドラインを表示しよう!
- REXML::ParseException
- dummy_data.js を修正する
- Yahoo!ニュース・ヘッドラインを表示しよう!
- Deviseでユーザー認証を行なおう
- NoMethodError in Devise::RegistrationsController#create
- Routing Error
- 新メッセージボードを作ろう
- LoadError in Device::SessionsController#new
- NoMethodError in BoardMessagesController#index
続きを読む
Ruby on Railsを勉強中に遭遇した問題(3)
前回の「Ruby on Railsを勉強中に遭遇した問題(2)」の続きになります。
テキストとして使用している「Ruby on Rails 6 超入門」の、第5章「その他に覚えておきたい機能」の「Reactとの連携」以降で遭遇したものです。
ただ、「Reactとの連携」については Rails 7 で大きく変わっているため、テキストと同じようなことを別の方法で試しています。
![Ruby on Rails 6 超入門 [ 掌田津耶乃 ] Ruby on Rails 6 超入門 [ 掌田津耶乃 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/9068/9784798059068.jpg?_ex=128x128)
- 価格: 3520 円
- 楽天で詳細を見る
テキストに従ってやっていくと、テキストには書かれていない問題にいろいろ遭遇しました。
ここでは、遭遇した問題について、内容と対応を記録したいと思います。
- Reactとの連携
- 合計を計算し表示する
- PropTypesの問題
- propsの型定義
- props引き数の指定
- データベースにアクセスする
- Webpacker::Manifest::MissingEntryError
- RuntimeError
- ReactDOM.render is no longer supported
- Each child in a list should have a unique "key" prop
- Invalid DOM property `class`
- {"dummy_data"] が表示される
- 合計を計算し表示する
続きを読む
Ruby on Railsを勉強中に遭遇した問題(2)
前回の「Ruby on Railsを勉強中に遭遇した問題(1)」の続きになります。
テキストとして使用している「Ruby on Rails 6 超入門」の、第4章「データベースを使いこなせ!」以降で遭遇したものです。
因みに、第3章の「Modelとデータベースを使おう!」では、リスト3-16の add.html.erb の form_tag の後ろに do が抜けている以外、特に大きな問題は有りませんでした。
![Ruby on Rails 6 超入門 [ 掌田津耶乃 ] Ruby on Rails 6 超入門 [ 掌田津耶乃 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/9068/9784798059068.jpg?_ex=128x128)
- 価格: 3520 円
- 楽天で詳細を見る
テキストに従ってやっていくと、テキストには書かれていない問題にいろいろ遭遇しました。
ここでは、遭遇した問題について、内容と対応を記録したいと思います。
- データベースを使いこなせ
- 独自のバリデーションルールが機能しない
- Scaffoldの違い
- トップページの表示の違い
- 削除時の確認メッセージが出ない
- routes.rb の確認方法
- Reactとの連携
- React用アプリケーションの作成
- Node.js を導入する
- railsアプリケーションを新規作成する
- shakapackerを追加する
- yarnをインストールする
- bundle install する
- webpackerをインストールする
- react,react-dom をinstall する
- indexページを作る
- indexページを変更する
- react javascriptを作成する
- ルートを追加する
- railsサーバーを起動する
- hello/indexにアクセスする
- React用アプリケーションの作成
続きを読む
Ruby on Railsを勉強中に遭遇した問題(1)
PHP+MySQLを勉強しようとしていたんだけど、何となくRuby on Railsが気になって、こちらの勉強を先に始めることにしました。
早速、テキストとして「Ruby on Rails 6 超入門」を購入して勉強を始めました。
テキストに従ってやっていくと、テキストには書かれていない問題にいろいろ遭遇しました。
原因は、導入した Ruby がバージョン3.1、Rails が バージョン7.0 によるところが大きいようで、特に Rails はいろいろ変更されているようです。
Ruby on Rails 7の主要な新機能・機能追加・変更点 - Qiita
Rails 7では、JavaScriptフロントエンドの大幅な刷新、CSS BundlingによるTailwind CSSやPostCSSのサポートを含めた、メジャーバージョンアップグレードにふさわしい機能強化が行われています。
ちなみに、導入したバージョンは以下のものです。
C:\Windows\System32>ruby -v ruby 3.1.2p20 (2022-04-12 revision 4491bb740a) [x64-mingw-ucrt] C:\Windows\System32>rails -v Rails 7.0.3.1
ここでは、遭遇した問題について、内容と対応を記録したいと思います。
- Railsアプリケーションの作成
- rails aborted! TZInfo::DataSourceNotFound
- run bundle install NameError: uninitialized constant Gem::Source
- コントローラーとビュー
- assets scss が作成されない
- cannot load such file -- sassc
- hello.scss がうまく適用されない
- フォームの送信ができない
- formタグでTurboの動作をオフにする
- フォームヘルパーでTurboの動作をオフにする
- javascript_pack_tagがエラーになる
- circular argument reference エラーになる
続きを読む
PHPの開発環境を作る (XAMPP バージョン8.1.6の導入)
Webアプリケーションの開発でよく使われているスクリプト言語の、PHP でプログラミングをするにあたって、参考書を購入しました。
参考書にも書かれていますが、一般的な学習をすることと同じで、プログラミングも「習うより慣れろ」というところがあります。
参考書で文法や記述方法を学んでも、実際に作って動かすことを繰り返さないと身に付きません。
そこで、まずは PHP の開発環境を作ることにしました。
ただ、参考書の情報が古いので、以下のページも参考にさせていただきました。
XAMPPをダウンロードする
XAMPPについて
XAMPPとは、PHPの開発環境です。
XAMPP は、完全に無償で MariaDB、PHP、および Perl を含んだ、簡単にインストールできる Apache ディストリビューションです。
XAMPP オープン ソース パッケージは、インストールと利用が非常に簡単できるよう設定されています。
以下のページからダウンロードします。
この中ではMySQLではなく、MariaDBが含まれています。
XAMPP 5.5.30および5.6.14以降、XAMPPはMySQLの代わりにMariaDBを出荷します。
MariaDBは、MySQLから派生したリレーショナルデータベース管理システムで、いわば、「MySQLの妹分」に当たります。
そのため、MySQLとの高い互換性があります。
また、MariaDBは、純粋なオープンソースプロジェクトです。そのため、Oracle社などのベンダーによる関与がない点が根本的な相違点です。
XAMPPのダウンロード
インストーラーのダウンロード
XAMPPのダウンロードは、先程の「Apache Friends」のページから行います。
下にある「Windows向けXAMPP」を選択しても、「ダウンロードは間もなく自動的に開始されます。」とあるのですが、うまく開始されませんでした。
そこで、バーの「ダウンロード」をクリックします。

このページで「XAMPP for Windows」をダウンロードします。

バージョンを選択しますが、最新の 8.1.6 を選択しました。
該当バージョンの「ダウンロード(64bit)」をクリックすると、installer.exe版がダウンロードされました。

その他のダウンロード
ちなみに、ダウンロードの画面で、「その他のダウンロード」をクリックすると、個別にダウンロード・ファイルを選択する画面まで行くことができます。

ダウンロードするファイルの種類には、portable版とportableでない(インストール版)の2つがあります。portable版は、通常のドライブだけでなく、USBやSDカードとかに入れて稼働させることができるようです。
また、7z版とzip版とinstaller.exe版があります。7z版は、7z形式でZIP形式に比べ高圧縮したファイルです。zip版は、複数バージョンのXAMPPを導入したいとか、インストールすることによるレジストリの変更をさせたくないなどの希望がある場合には選択します。
XAMPPのインストール
ダウンロードしたXAMPPインストール・ファイルを実行します。
次のWarning画面が表示されます。

そのまま「OK」をクリックします。
Setup画面が表示されます。

そのまま「OK」をクリックします。
導入先フォルダーを指定する画面が表示されます。

必要に応じて導入先フォルダーを変更し、「Next」をクリックします。
言語の選択画面が表示されます。

選択できる言語は英語とドイツ語のみのようで、残念ながら日本語がありません。
Englishのまま「Next」をクリックします。
Bitnami for XAMPPの画面が表示されます。

BitNamiとは、Webアプリケーションに必要な環境を構築してくれるソフトのようで、Drupal、Joomla!、WordPressなどの一切の開発環境を全て自動で構築することができるようです。
今はXAMPPの導入に集中したいので、「Learn more ・・・」のチェックを外し、「Next」をクリックします。
導入準備完了の画面が表示されます。

そのまま、「Next」をクリックすると、導入が始まります。

導入が完了すると、完了画面が表示されます。

参考本に従い、ここでは「Do you want・・・」のチェックを外し、「Finish」をクリックして導入を終了させます。
XAMPPのカスタマイズ
Webサーバーが稼働する環境になるので、セキュリティ設定は非常に重要です。
そこで、カスタマイズとしてセキュリティの設定を行います。
Windowsセキュリティ
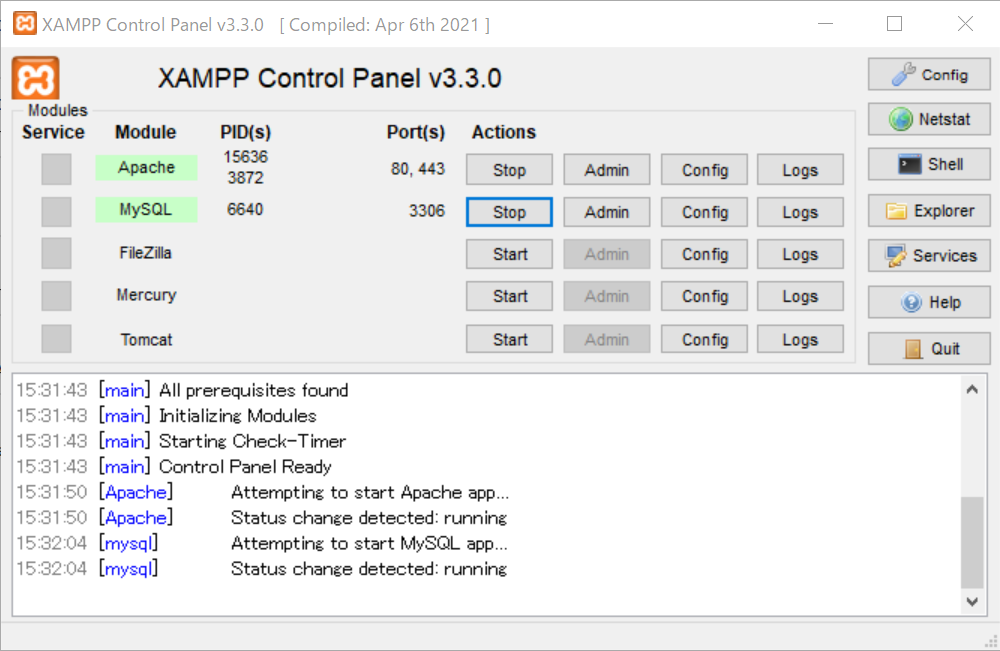
XAMPPのコントロールパネルから、ApacheとMySQLを起動します。
以下の手順で、XAMPPコントロールパネルを立ち上げます。
Windows → XAMPP → XAMPP Control Panel

Apacheの右の「Start」をクリックして、Apacheを起動します。
Windows セキュリティの警告画面が表示されます。

自分のPCだけで完結させる予定なので、「パブリック ネットワーク (空港、喫茶店など) (非推奨)」のチェックは取りあえず外しておき、「キャンセル」をクリックします。
Windowsセキュリティの受信設定で確認すると、以下のようにApacheの設定が追加されているのがわかります。

アクセスを許可しなくても、自分のPC内であれば稼働するようです。
しかし、他の端末からアクセスするためには許可しないとダメですので、その場合は安全のために別の設定が必要です。
例えば、「プライベートネットワーク (ホームネットワークや社内ネットワークなど)」にチェックを付けて、「アクセスを許可する」をクリックした場合には以下のようになります。

同様に、XAMPP Control PanelのMySQLの右の「Start」をクリックして、MySQLを起動します。
同様に、Windows セキュリティ画面が表示されるので、「パブリック ネットワーク (空港、喫茶店など) (非推奨)」のチェックを外して、「キャンセル」をクリックします。

尚、Apacheの右の「Admin」をクリックすると、Webブラウザが起動され、次の画面が表示されます。

MySQLのパスワード設定
MySQLユーザーの設定
導入時のMySQLへのアクセスは、「rootユーザー/パスワードなし」になっています。
そこで、rootユーザーにパスワードを設定します。
XAMPP Control Panelで、MySQLの右の「Admin」をクリックすると、Webブラウザが起動され、次の画面が表示されます。

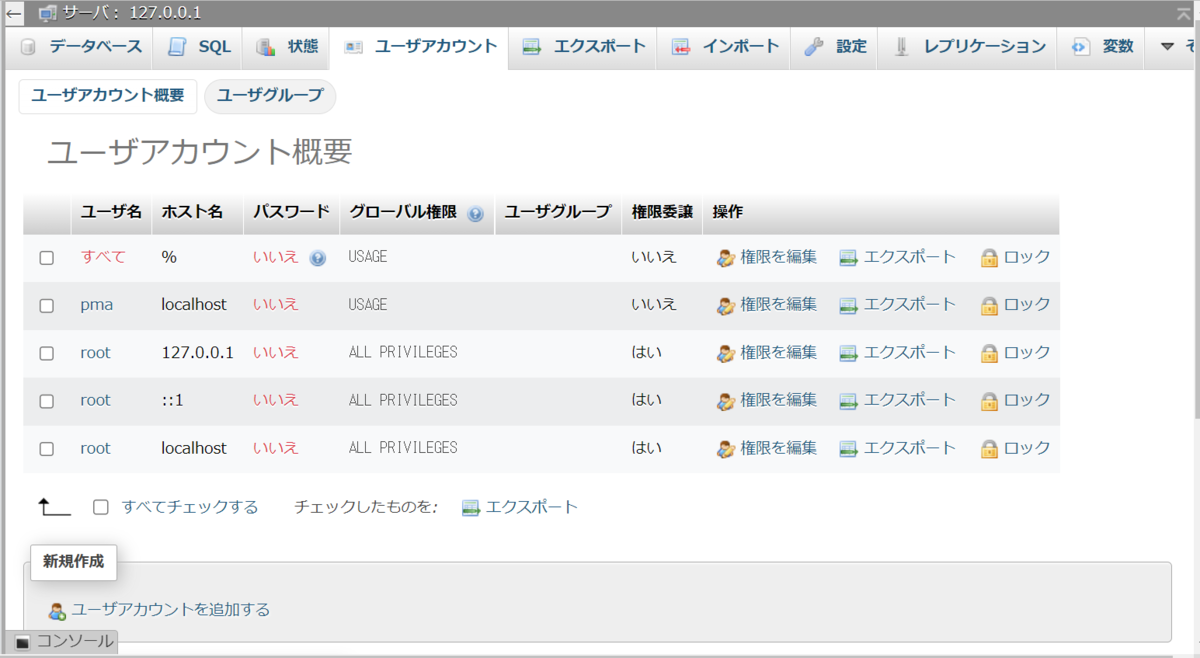
上のバーの「ユーザアカウント」タブをクリックします。
ユーザアカウント概要の画面が表示されます。

ここで、rootユーザーは 3つのホスト名で定義され、パスワードは無いことがわかります。
最初のrootユーザー「root @ 127.0.0.1」をクリックし、権限を編集する画面を表示させます。

上部の、「Change password」ボタンをクリックし、パスワードの変更画面を表示させます。

ここで、パスワードを入力し、「実行」ボタンをクリックします。
ちなみに、「パスワードを生成する」の「生成する」ボタンをクリックすると、自動的にパスワードを生成して入力してくれます。
その場合は、念のために、生成されたパスワードを記録しておいた方が良いと思います。
正しくパスワードが変更されたメッセージが表示されます。

上のバーの「ユーザアカウント」タブをクリックし、戻って残りの二つのrootユーザーのパスワードも、同様の手順で設定します。
以下のように、rootユーザーにパスワードが設定されました。

phpMyAdminの設定
rootユーザーのパスワードが変更されると、エラーメッセージが表示されます。

これは、phpMyAdminがMySQLに接続するときに、rootユーザー/パスワードなしで行っているためです。
そこで、xampp\phpMyAdmin\config.inc.pfp 内の設定を変更します。

以下の部分に、パスワード(****************)を設定します。
$cfg['Servers'][$i]['password'] = '****************';
保存し、MySQLをStop/Startして、再度「Admin」をクリックすると、正常にphpMyAdminの画面が表示されました。
これでXAMPPの導入ができたので、PHP開発やMySQLの操作をやっていきたいと思います。
iPhone/iPadのアプリ・アイコンを作成するPythonプログラム
iPhoneのアプリを作成してみたいと思い立ち、Swift/SwiftUIを勉強中です。
その為、今までWindows OSしか使った事が無かったのに、ついにMac OSを使いだしました。
いろいろ、ビックリすることがたくさんあります。
その中の一つに、iPhoneアプリのアイコンにはいろいろなサイズを事前に作っておくということがあります。
てっきり 1つのアイコンを作成すれば、iPhoneの画面サイズに合わせて自動的にリサイズしてくれるもんだと思ってました。
そこで、元ネタのアイコン画像から、iPhoneやiPadの各種サイズのアプリ・アイコン画像ファイルと、その画像ファイル情報の jsonファイルも作成する、Pythonプログラムを作りました。
ここでは、作成した Pythonプログラムを記録したいと思います。
- 概要
- プログラム処理
続きを読む
はてなブログのblog一覧を作成するPythonプログラム
古いGitリポジトリ―をGithubにpushしようとしたらセキュリティに引っ掛かりました
暫く放置していたので、パソコンのローカルGitで管理しているリポジトリをGithubにアップロードして、GitとGithubの同期を取っておこうと思いました。
しかし、今までの手順で git push しようとしたところ、ユーザー名/パスワードを聞いてくる画面が表示され、Githubにログインする時のユーザー名/パスワードでは拒否されて、以下のようなメッセージが出てしまいました。
$ git push origin master Logon failed, use ctrl+c to cancel basic credential prompt. remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead. remote: Please see https://github.blog/2020-12-15-token-authentication-requirements-for-git-operations/ for more information. fatal: Authentication failed for 'https://github.com/ユーザー名/リポジトリ―名/'
いろいろググって何とか解決したので、忘れないようにメモしておきたいと思います。
続きを読むXcode 13.4.1 の Debug Areaに何も表示されません
以前から興味はあったのですが、仕事でWindows PCを使用している関係からMac OSは敬遠していました。
しかし、iPhoneのアプリケーションを開発したくて、初めてAppleのMacBook Air M1を購入しました。
実際に使ってみるとかなりWindowsとは違っていて、キーボードやアプリケーションの起動・終了、日本語入力時の予測、DELキーが無いなどなど、のちょっとした違いに戸惑うことも多いのですが、概ね使い易くて良いなと感じてます。
前置きはこれぐらいにして、iPhoneのアプリケーションを開発するために、以下の本を購入しました。
Xcode 13対応のバージョンを購入すれば良かったのだけど、Xcode 12対応の本だったので、途中の説明で躓いてしまいました。
プログラムのデバッグをする上で、Debug Previewの機能は必須だと思うのですが、コードの中にprint文を記述してもDebug Areaに何も表示されません。

上記の本のPointに、「Xcode12の[Debug Preview]は正常に機能しません。のちのバージョンアップで不具合が解消されるはずですので、本書では正常に動く前提で解説します。正常に出力されない場合は、シミュレータで動作確認をお願いします。」と記述されています。
色々調べてみたのですが今一つ該当しそうになく、結局シミュレータで表示させることはできたので、それを記録しておきます。
続きを読むJsonデータを扱うJavaScriptプログラムを作ってみた
前前回の「Jsonデータを扱うRubyとJavaScriptのプログラムを作ってみた」ブログの続きです。
Jsonのデータを、Webブラウザーに表示するJavaScriptを作成しました。
ここでは、ローカルに作成済みのJsonファイルを読んで、ブラウザーのBody部に動的にデータを組み込むHTML、JavaScriptプログラムを記録したいと思います。
- HTML
- 画面の構造
- HTMLのソース
- JavaScript
- JavaScriptのソース
- Jsonファイルの読み込み
- 考慮点
- 読み込み処理
- Jsonデータの表示
- 全件表示
- 検索キーに一致するデータのみ表示
- Jsonデータの表示
続きを読む


![SwiftUI対応 たった2日でマスターできるiPhoneアプリ開発集中講座 Xcode 12/iOS 14対応 [ 藤 治仁 ] SwiftUI対応 たった2日でマスターできるiPhoneアプリ開発集中講座 Xcode 12/iOS 14対応 [ 藤 治仁 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2784/9784802612784.jpg?_ex=128x128)