開発環境としてVisual Studio Codeを導入しました
基本は大事かなと考え、JavaScriptの勉強を1からしてみることにしました。
早速勉強のために本を読んだところ、プログラムのミスを少なくするためには、開発環境のツールを使用したほうが良いと書かれています。
確かに、メモ帳などのエディターでプログラムを編集していたのですが、一回で稼働したことはありません。スペルミスや大文字小文字の間違いなど、何かしらのミスをしています。
そこで、Visual Studio Codeを導入してみましたので、経緯をまとめておきます。
JavaScript+CSS+HTML5の開発環境
開発環境の必要性
今までエディターは、メモ帳かさくらエディターを使用しています。
これらのエディターは、ちょっとした編集に使うなら便利なのですが、一からまたは大量の編集をするには使いづらいです。特に、JavaScriptのようなプログラミング言語を編集しようとすると、スペル間違いや大文字小文字間違いをしてしまうし、{}などの合わせを間違わないようにすることはできません。短いプログラムでも間違えてしまいます。
そこで、プログラミングする言語に合った、開発環境を導入することにしました。
開発環境として何が良いのかは、何を開発したいかによって変わってくると思います。また、色々調べたり、使ってみたりしないと何が良いか判断に苦しみます。
そこで、先ずは本でお薦めされている開発環境を、使用してみようと考えました。
Kindle本
以下の本をKindleで購入して、勉強しています。
![ゲームを作りながら楽しく学べるHTML5+CSS+JavaScriptプログラミング[改訂版] (Future Coders(NextPublishing)) ゲームを作りながら楽しく学べるHTML5+CSS+JavaScriptプログラミング[改訂版] (Future Coders(NextPublishing))](https://images-fe.ssl-images-amazon.com/images/I/51JDWlR3jfL._SL160_.jpg)
ゲームを作りながら楽しく学べるHTML5+CSS+JavaScriptプログラミング[改訂版] (Future Coders(NextPublishing))
- 作者: 田中賢一郎
- 出版社/メーカー: インプレスR&D
- 発売日: 2017/03/24
- メディア: Kindle版
- この商品を含むブログを見る
帯に書かれている「高校生のためのプログラミング入門」というところは少し引っ掛かりますが、簡易に書かれているので読みやすいです。
この中で、「スペルミスや括弧の対応のずれなどは Visual Studio や Visual Studio Code などの開発環境を使用することで大幅に軽減することができます。」と書かれていたので、Visual Studioを導入することにしました
Visual Studio Codeの導入
Visual Studioの選択
Visual Studioは、日本時間4月3日に2019版がリリースされていますので、最新のVisual Studio 2019を導入することにしました。
しかし、いざVisual Studioを導入しようとした時に、まず製品選択に迷ってしまいました。本のなかでも、Visual StudioとVisual Studio Codeの2種類が書かれています。何がどう違うの?どちらが良いの?と思います。一応、以下のマイクロソフトのページを調べます。
- Visual Studio 製品の比較 | Visual Studio
- Visual Studio 2019の価格
- Visual Studio Code – コード エディター | Microsoft Azure
ちょっと調べても、以下の種類(エディションやサブスクリプションなど)があることが判りました。
| 製品 | Visual Studio Community | Visual Studio Professional | Visual Studio Enterprise | Visual Studio Code |
| 特徴1 | Android、iOS、Windows、Web、クラウド向けのフル機能の IDE | Android、iOS、Windows、Web、クラウド向けのフル機能の IDE | Android、iOS、Windows、Web、クラウド向けのフル機能の IDE | 無料、オープン ソース、どこででも実行できる強力なエディター |
| 特徴2 | 機能的にCodeLens以外はProfessionalと同じ | ライブ依存関係検証など、一部機能がない | フル機能を実装 | 主要なプログラミング言語をほぼすべてサポート |
| 価格 | 無料 | 有料 | 有料 | 無料 |
Visual Studio Communityが有料版のProfessionalとほぼ同じ機能のため、Communityが良いのかなとも思いましたが、使ってみるとVisual Studio Communityの方は本格的な.NETとかC++のアプリケーションを開発するのに向いてる感じがするのと、プログラミングのエディターを探していたこともあって、やめました。
また、Visual Studio Code (VSCode)をWebで検索すると、沢山のカスタマイズ方法や機能追加のページがヒットするので、良さそうです。
そこで結局、Visual Studio Codeを導入することにしました。
導入するにあたって、以下のページを参考にしました。
Visual Studio Codeのダウンロード
Visual Studio Codeのダウンロードは、以下のマイクロソフトのページから行います。
上記のページからも、それ以外からも、結局次のページに行くので、初めから次のページでよかったです。

ここで、Windows用のダウンロードに「User Installer」「System Installer」「zip」の3種類あるのが気になりました。Webでググると、以下のページに比較が書かれていました。
一人で使っているパソコンなので、「User Installer」で良いと考えました。
確かに、「User Installer」で良かったのですが、セットアップ時に考慮点がありました。その点については、セットアップのところに記述します。
単純に「Windows」のボタンをクリックすると、「User Installer」が選択されているので、そのまま「ファイルを保存」をクリックします。

このファイルは47.9MB程なので、すぐに「ダウンロード」フォルダーに保存されます。
Visual Studio Codeのインストール
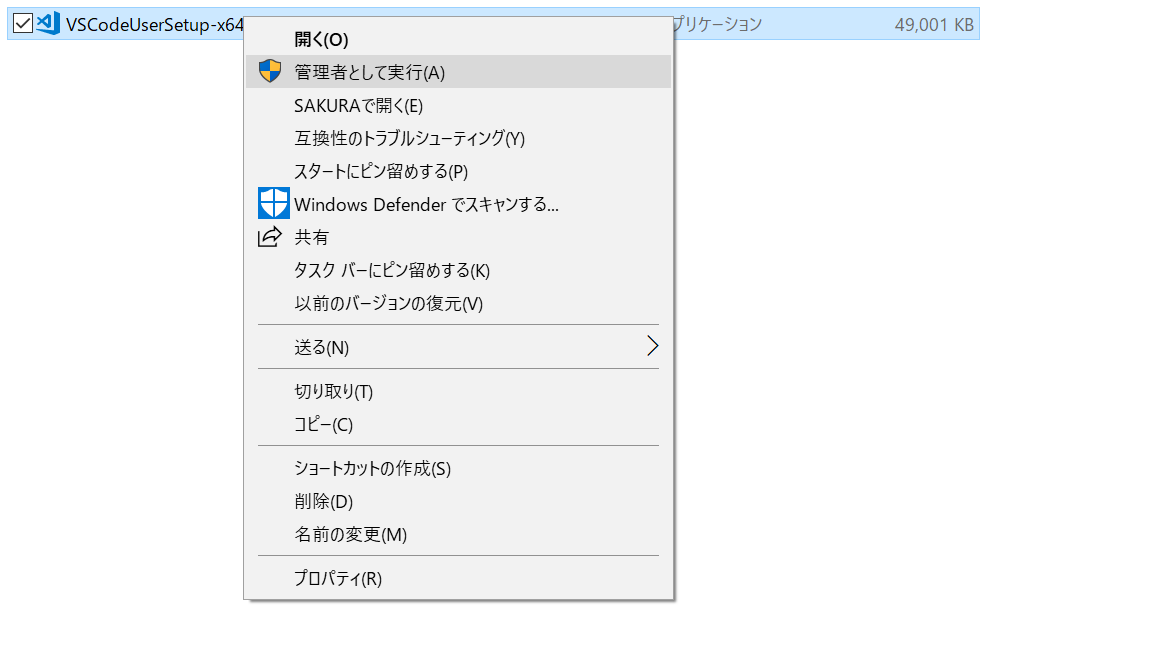
ダウンロードしたファイルを実行し、Visual Studio Codeをセットアップします。
と、ここで実行する時に「通常の実行」か「管理者として実行」するかによって、インストール先(導入する場所)に影響してきます。
「User Install」なので、インストール先は、以下のようにユーザーのファルダーがDefaultの導入場所になっています。
「C:\Users\ユーザー\AppData\Local\Programs\Microsoft VS Code」

このままでも良いのですが、やはりアプリケーションなので、他のアプリケーションと同様の場所にしようと思い、「C:\Program Files\Microsoft VS Code」に変更しました。
ところが、普通に実行した場合には、以下のエラーになってセットアップできません。


これは、権限がないためなので、もともと「System Installer」をダウンロードしておけばよかったと思われます。
しかし、「User Installer」でも「管理者として実行」すれば、セットアップできました。

次のWarningメッセージが出ますが、そのまま「OK」で進んで大丈夫です。

インストール先を「C:\Program Files\Microsoft VS Code」に変更しても、普通にセットアップが行われ、Visual Studio Codeが導入されました。
Visual Studio Codeの日本語化
Visual studio Codeを起動すると、英語の画面になっています。

このままでは使いずらいので、当然日本語化します。
日本語化するには、次のページを参考にしました。

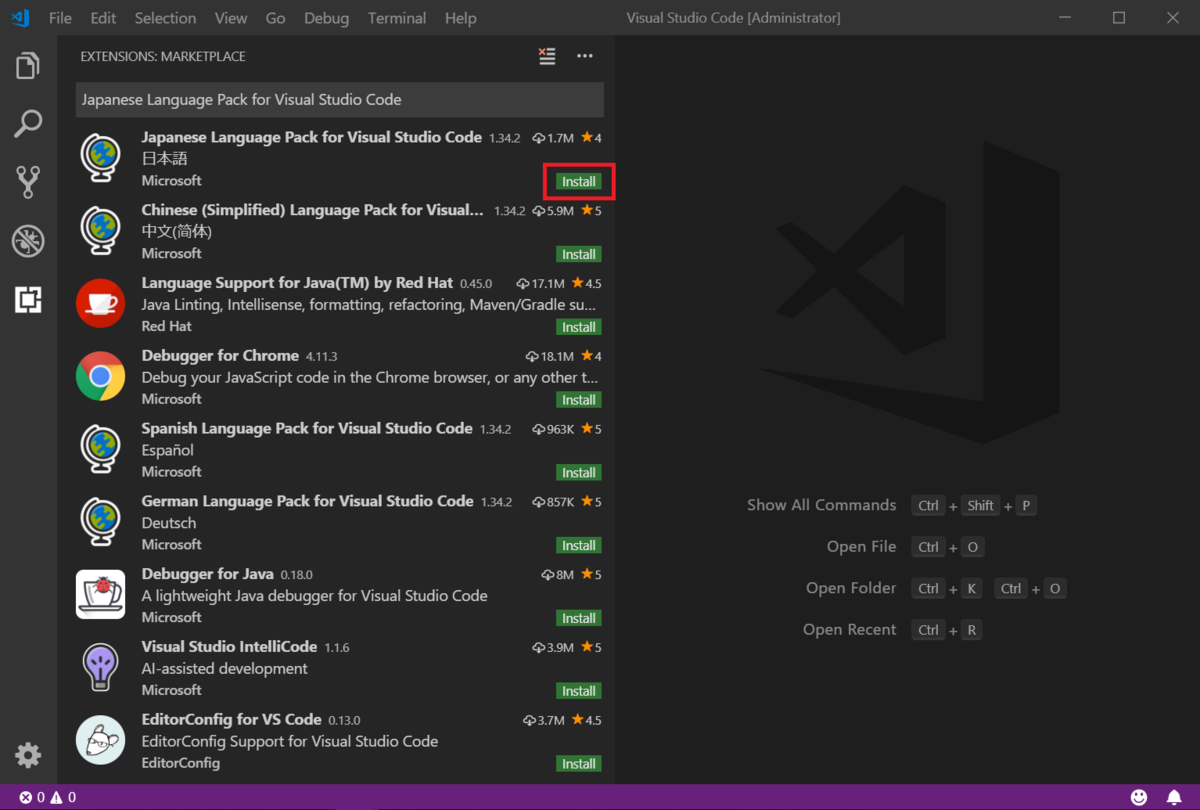
日本語のパッケージの「Install」をクリックします。

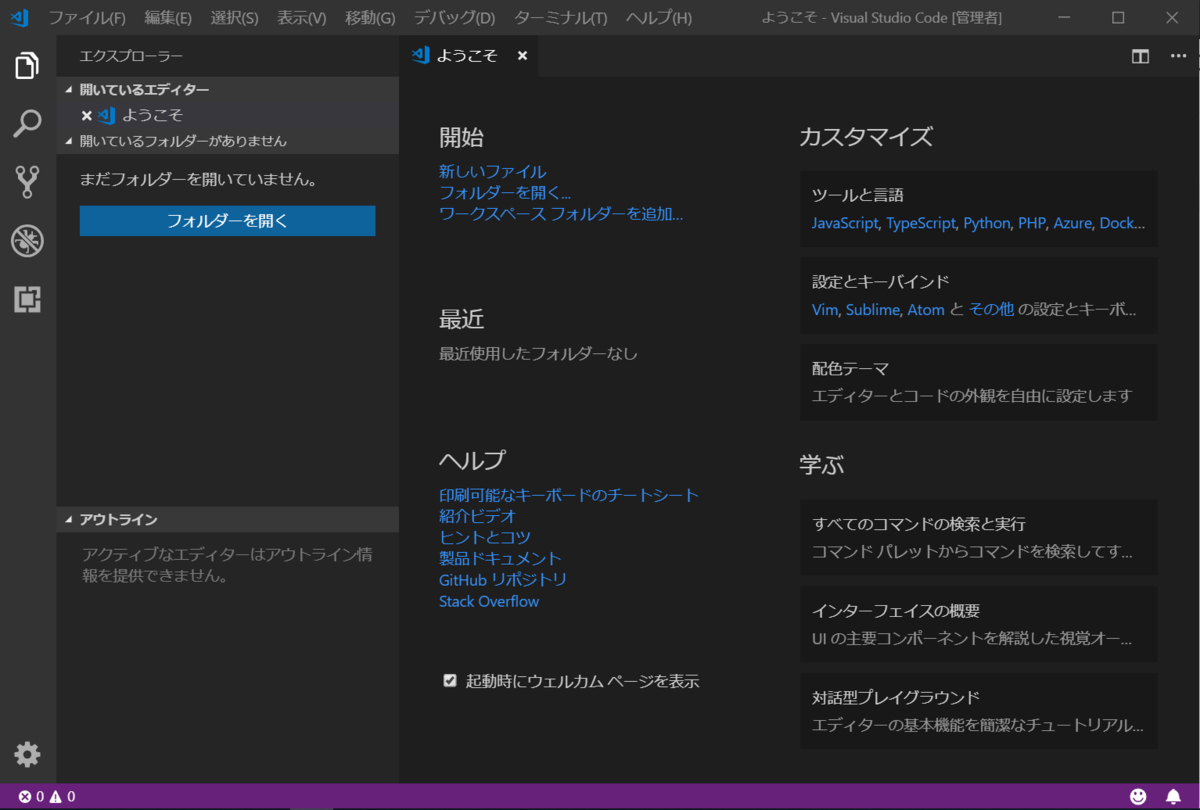
そのまま導入されるので、「Restart Now」をクリックしてVisual Studio codeを再起動させれば、日本語の画面になっています。

念のために、「local.json」を確認してみます。
Ctrl+Shift+Pキーを押してコントロール・パレットを表示し、「Configure Display Language」を入力して選択すると、以下のように「ja」が選択されていました。

これで、一応Visual Studio Codeは使用できます。
後は、使用してみて、必要な機能を追加していきたいと思います。